1.一台运行Linux的机器。
2.(如果需要远程访问)需要有公网ip/使用穿透服务。
3.(可选)1个域名
下载安装包&安装
我们首先运行如下如下指令。
#如果你的服务器在境外,那么运行这个
curl -fsSL https://code-server.dev/install.sh | sh
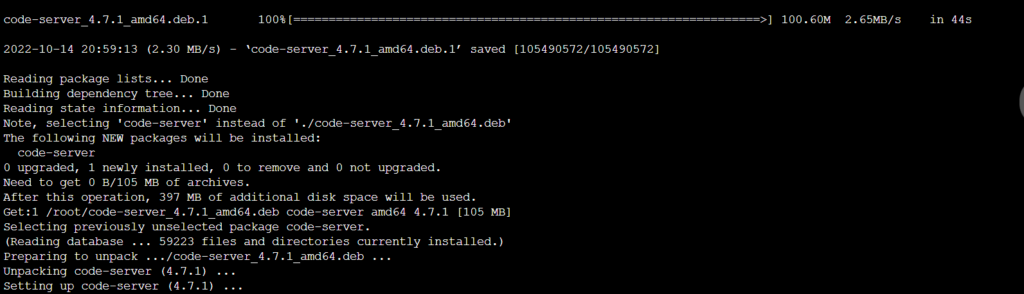
#如果你的服务器在境内,不能直接访问raw.githubusercontent.com,那么按下述方法进行操作。点此进入下载页面,然后根据自己机器的发行版以及架构选择合适的deb/rpm包下载。下载完成后将文件传输至机器并安装。(例如一般服务器/电脑使用amd64包,arm机器使用arm64或arm32包。
安装方法:sudo apt install ./code-server-4.7.1-amd64.deb(示例)
sudo yum localinstall ./code-server-4.7.1-amd64.rpm -y(示例)
上述内容需要根据实际情况自行调整。(比如位置,还有包名不同之类)。

开始配置访问
检查code-server运行状态
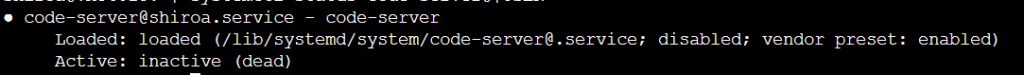
我们首先运行如下命令查看状态
systemctl status code-server@$USER
我们运行如下指令来启动服务
sudo systemctl enable --now code-server@root
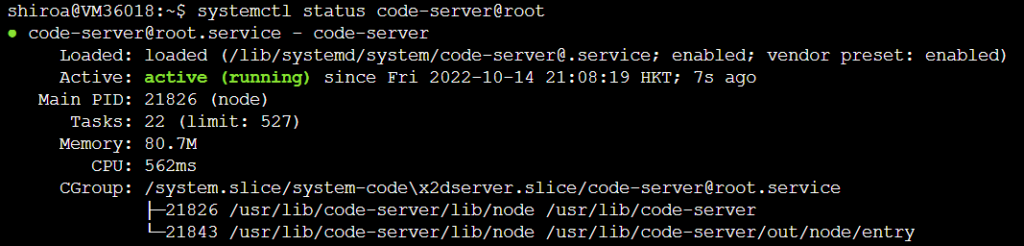
systemctl status code-server@root我们可以看到服务已经启动完成。

然后我们先将服务暂停,开始配置配置文件。
sudo systemctl stop code-server@root
sudo -i #若已经为root用户不需要运行这条
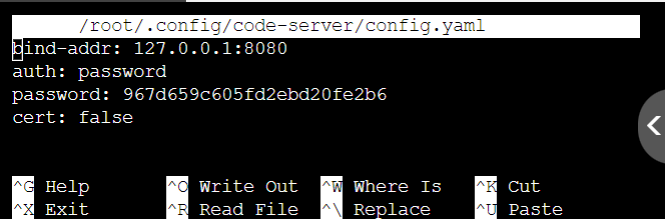
nano ~/.config/code-server/config.yaml
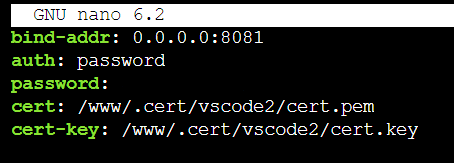
#你也可以使用vim,gedit等编辑器,仅需把nano改成你熟悉的编辑器即可。接下来我们就来到了如下的界面

配置外网访问
默认的配置外网访问有不同的方式,接下来请从下列情况中选择一种食用。
通过绑定端口
我们将bind-addr后面的值进行更改,将127.0.0.1改成0.0.0.0。后面绑定的端口可以根据需要自行决定是否更改。(博主在这里往后推一个端口,即为8081)
然后我们来到设置密码,你可以直接使用配置文件产生的随机密码,也可以将密码改成自己喜欢的,只需把password行进行更改即可。
如果你想隐藏端口(即网址/ip后不加:xxxx),且该服务器不需要同时运行其它网站,你可以把把bind-addr改成0.0.0.0:80(使用HTTP)或者0.0.0.0:443(使用HTTPS),建议使用HTTPS保证连接的安全。
然后如果需要开启HTTPS(推荐),我们还需要证书。申请HTTPS证书的方法点此。
申请好证书并上传到服务器后,我们将cert:false改成cert:/xxx/xxx(这里指向证书的路径)。然后我们回车,在下一行我们填入cert-key:/xxx/xxx(这里指向私钥的路径)

写完之后,我们就可以保存退出了,先按ctrl+x,然后按y,再按回车进行文件的保存。
然后我们对code-server的配置就完成啦!
通过nginx反代(使用宝塔面板)
我们也可以通过宝塔面板设置nginx反向代理将code-server反代出去。
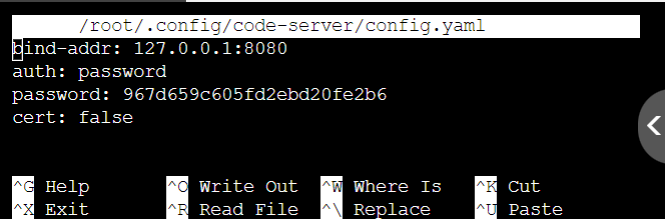
此时,我们需要更改的地方只有password(你可以更改password,也可以使用该文件中随机生成的)
如果你的机器8080端口已经被占用,那么可以将8080换成别的端口。

接下来配置文件就配置好了,我们按ctrl+x,然后按y,再按enter退出。
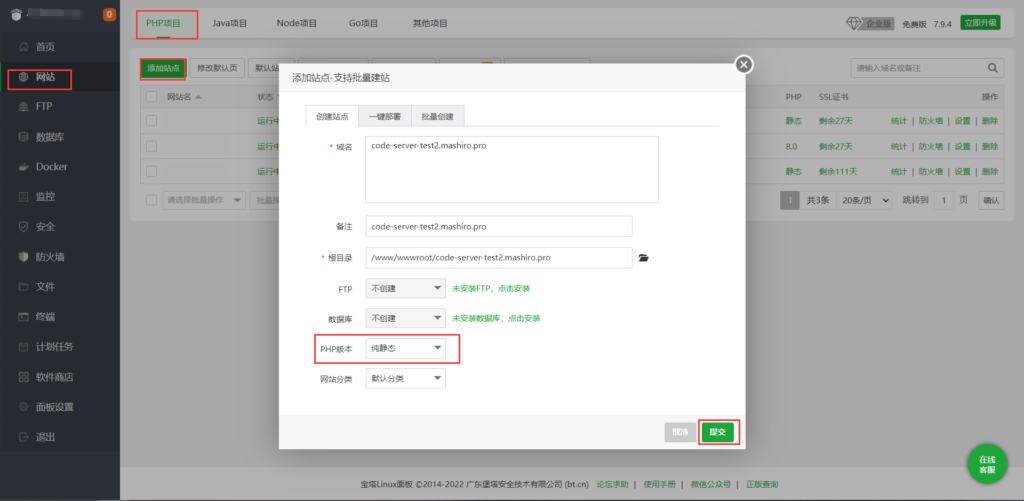
我们来到宝塔面板,按如下步骤新建一个网站。

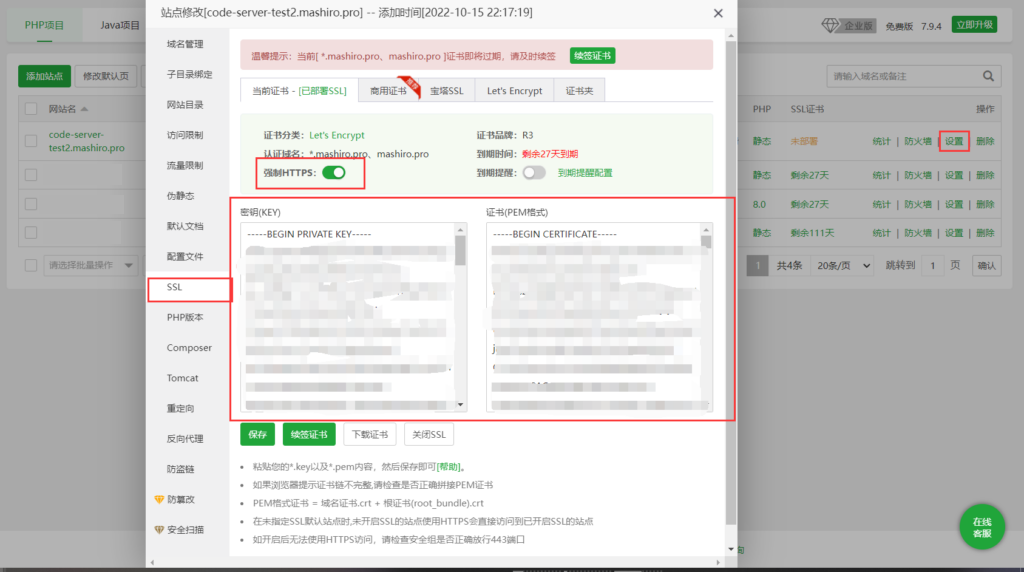
建立好后,我们部署一下SSL证书,以便使用HTTPS连接(非必须,但推荐)

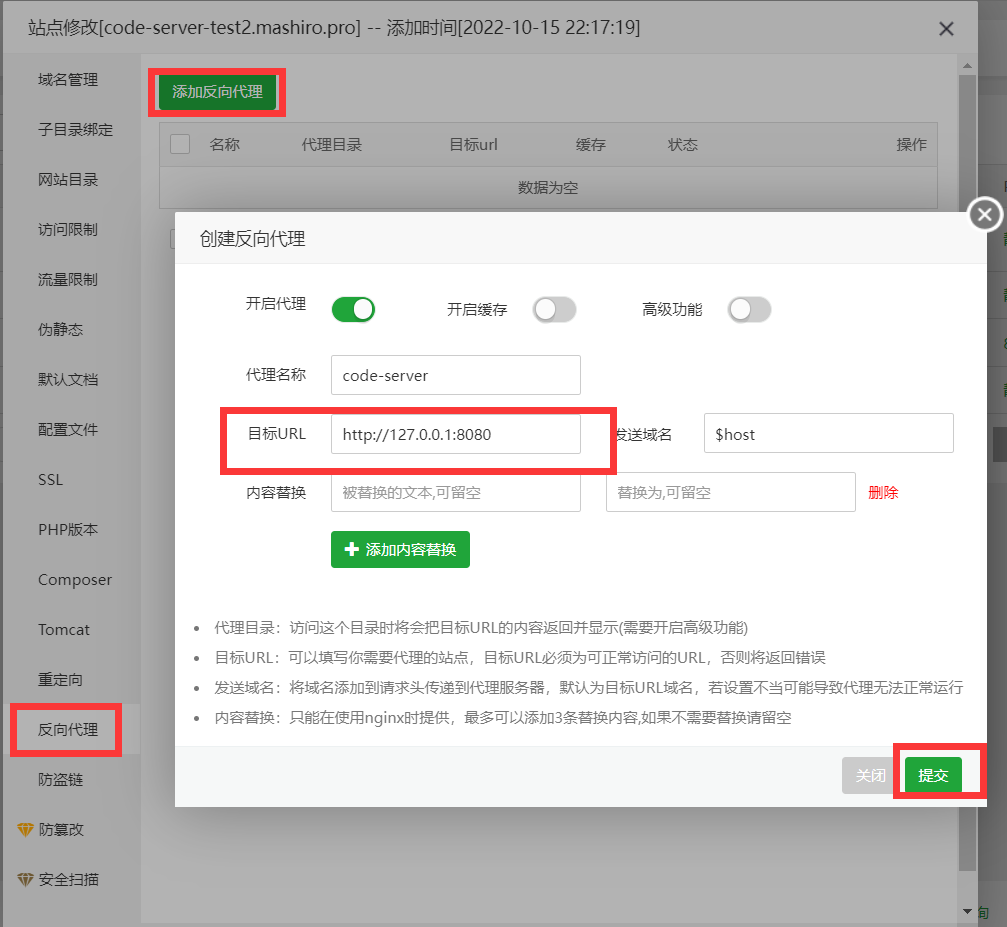
然后我们点击“反向代理”,然后点击“添加反向代理”,然后按如图所示填写。
填写完后点击提交。

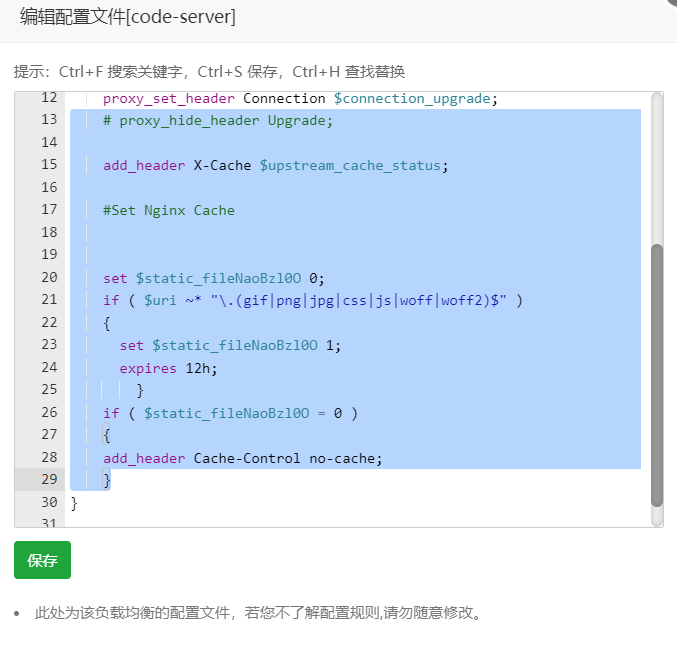
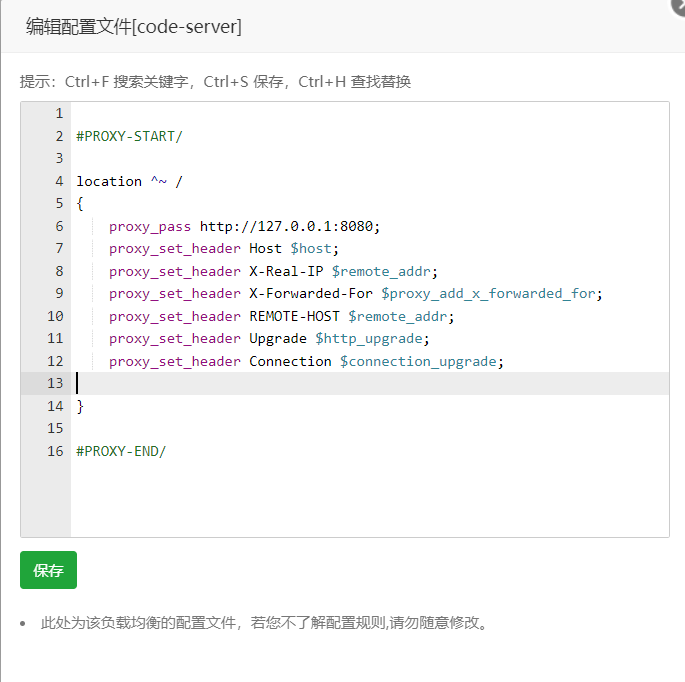
提交完成后,我们点击“配置文件”

将13-29行内容删除


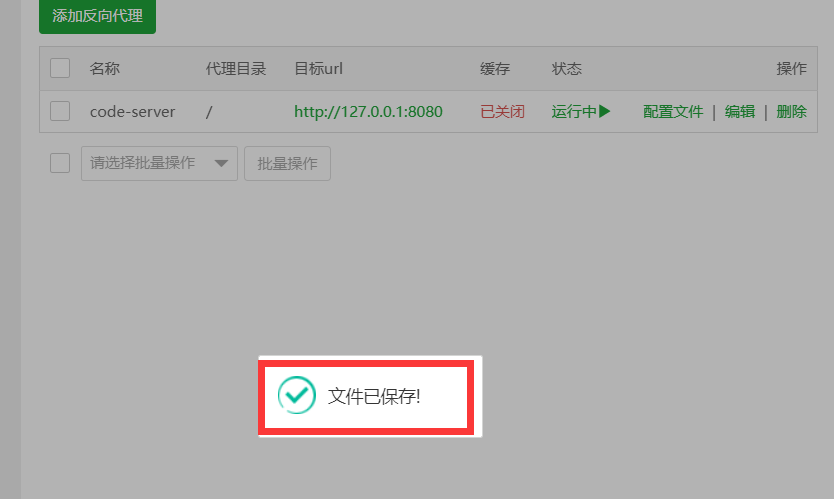
看到“文件已保存“,则表示我们的反向代理已经配置完成。

访问建立的code-server
若使用的是服务器(带有固定IP)
使用端口绑定且端口不为80/443
如果有防火墙,请先行设置刚才所填写的端口规则为允许,例如使用ufw的则为
sudo ufw allow 8081我们首先要启动code-server,运行如下命令进行启动。
sudo systemctl start code-server@root然后我们就可以直接通过服务器ip/解析到该ip的域名进行访问。比如按照博主的配置,访问的链接则是https://code-server-test.mashiro.pro:8081

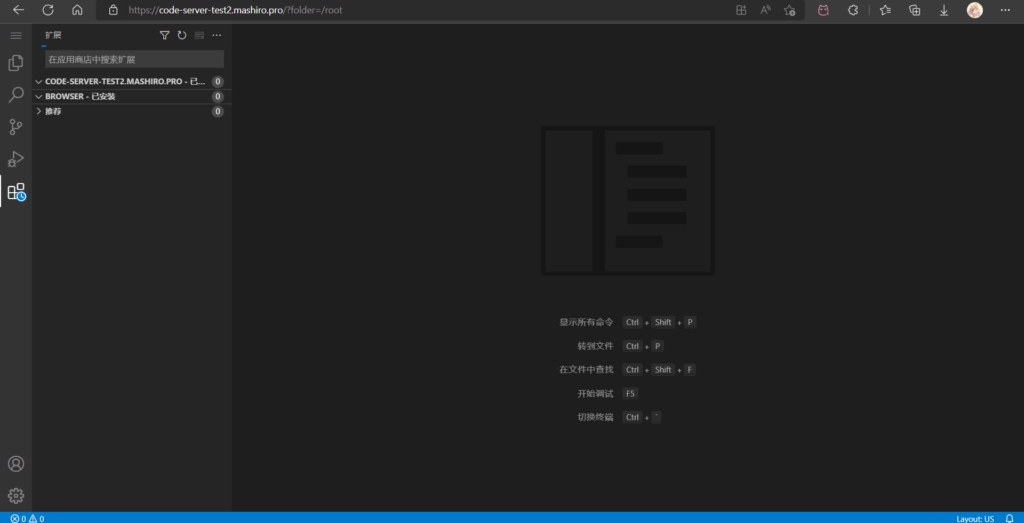
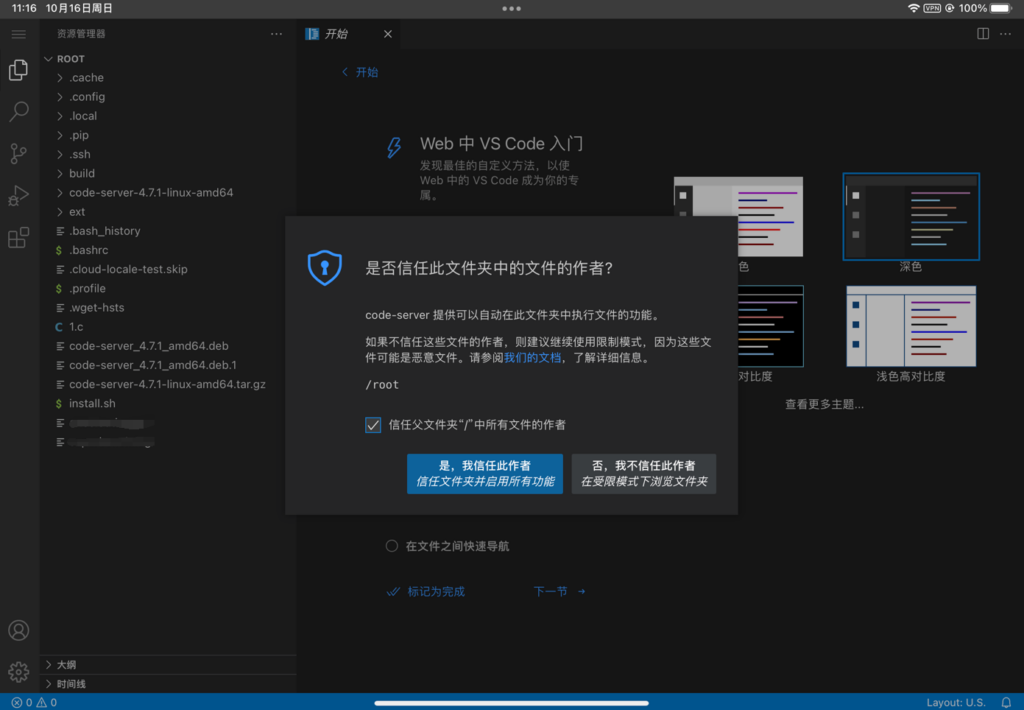
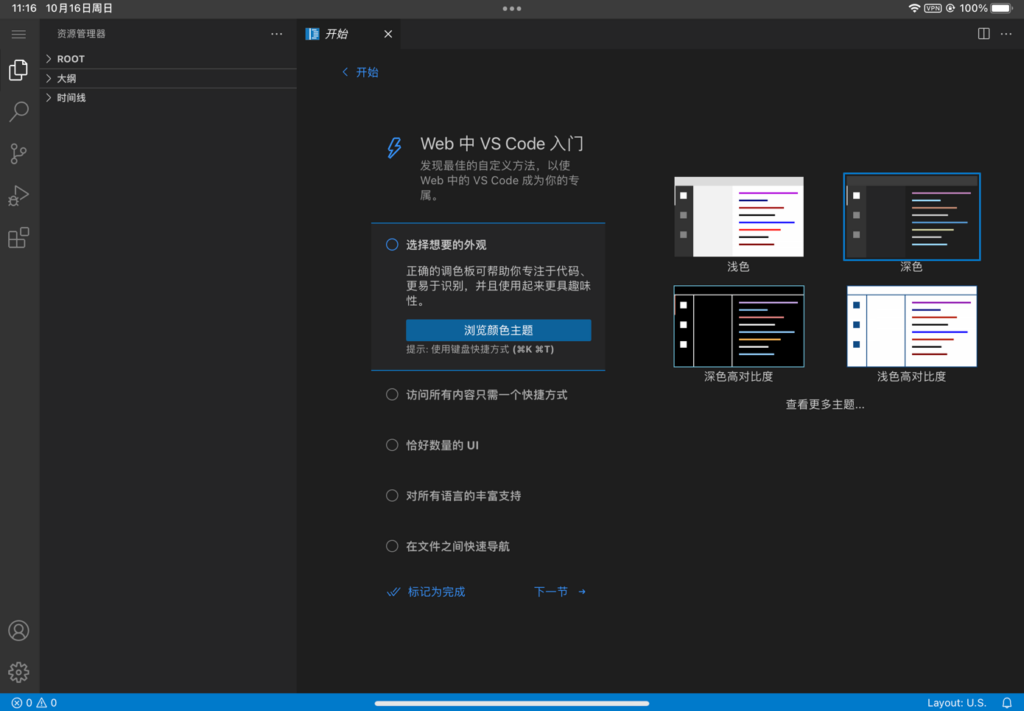
然后我们输入密码,就可以来到web中vscode界面了!

绑定端口到80/443或使用nginx反代
如果有防火墙,请开放80(若使用HTTP)或443(若使用HTTPS),例如使用ufw
#https使用
sudo ufw allow 443
#http使用
sudo ufw allow 80然后我们直接输入指向服务器的ip/域名即可,后面不需要带有端口号。如博主的链接则为https://code-server-test2.mashiro.pro。
如无意外,我们可以顺利进入code-server的登陆页面。


使用的是带公网ip的家宽(ip是动态)
你需要设立DDNS以确保在ip变换后能继续解析到机器。
对于国内家宽,因为80/443端口普遍为封禁状态,所以你需要使用绑定端口的方式。
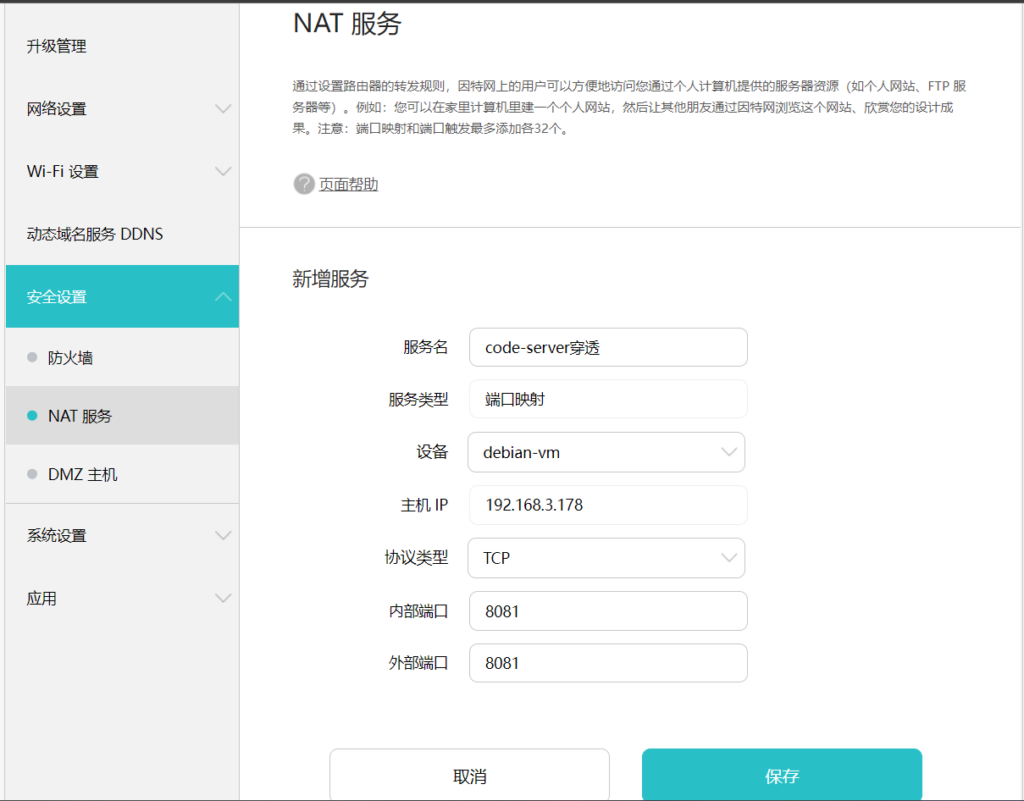
如果你是内网的机器,你还需要使用端口转发(Port Forwarding)。

若使用的是不带公网ip的家宽/仅有NAT的服务器等(不能直接访问)
你需要设立FRP穿透等服务以将搭建的code-server暴露在公网中。
至此,我们的code-server服务端搭建就完成啦!你可以继续往下进行额外的设置,以及配置在iPad上的使用。
一些额外的设置
安装中文语言
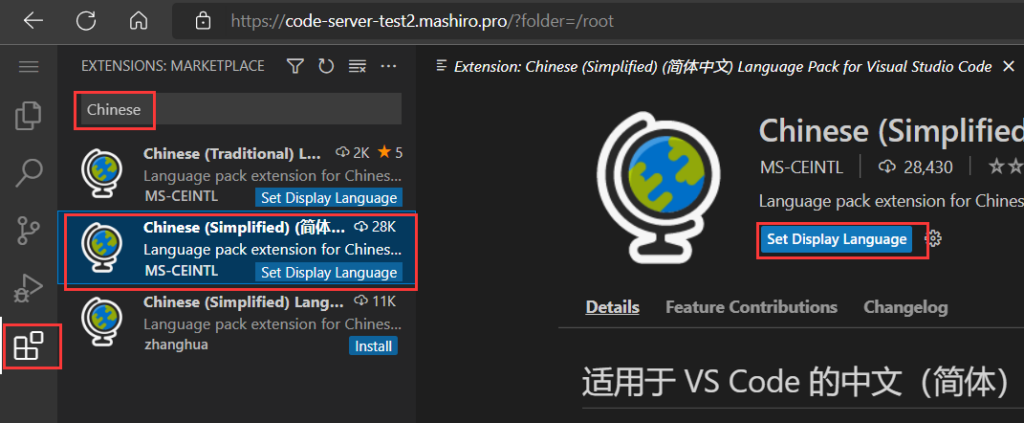
我们首先点击左侧排列中最后一个按钮,然后在搜索框输入Chinese,得出结果后选择第二个,但后点按"Set Display Language"

右下方会提示正在安装。

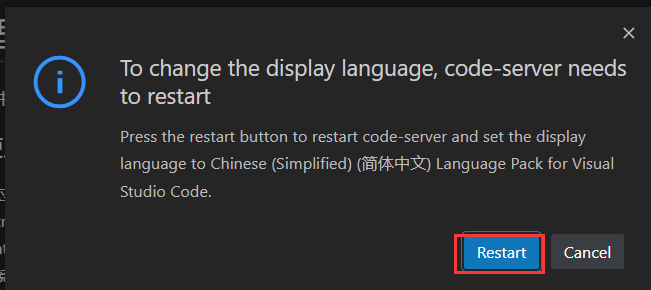
过了一会之后,页面会有如下提示,我们点按”restart”即可。

刷新之后就变成中文啦!

安装C/C++扩展
在web版vscode的商店中,我们没法找到Microsoft官方出的C/C++扩展,需要使用另一种途径进行安装。
下载文件并进行安装
根据不同架构分别运行不同的命令。
#如果你的服务器在境外,则运行此框中对应的那一条
#amd64架构
wget https://github.com/microsoft/vscode-cpptools/releases/download/v1.12.4/cpptools-linux.vsix && sudo code-server --install-extension cpptools-linux.vsix
#arm64架构
wget https://github.com/microsoft/vscode-cpptools/releases/download/v1.12.4/cpptools-linux-aarch64.vsix && sudo code-server --install-extension cpptools-linux-aarch64.vsix
#arm32架构
wget https://github.com/microsoft/vscode-cpptools/releases/download/v1.12.4/cpptools-linux-armhf.vsix && sudo code-server --install-extension cpptools-linux-armhf.vsix#如果你的服务器在境内(访问github困难),则根据下述方式进行操作。
点此进入下载的页面,根据架构的不同选择x86-64/arm64/arm32。
下载完成之后将文件传入linux机器之中。
安装方法: sudo code-server --install-extension cpptools-linux-armhf.vsix(示例)
如果该vsix文件不是终端所在的当前目录,可能需要手动cd或者使用绝对路径。
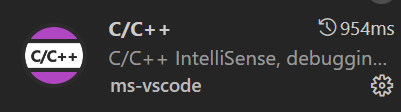
安装完成后我们就可以在扩展中看到C/C++扩展啦!

#Debian, Ubuntu等使用apt包管理器
sudo apt install gcc gdb g++ -y
#CentOS, Fedora等使用rpm包管理器(或者是yum)
sudo yum -y install gcc gcc-c++ kernel-devel autoconf gdb g++为code-server加上自定义背景图片
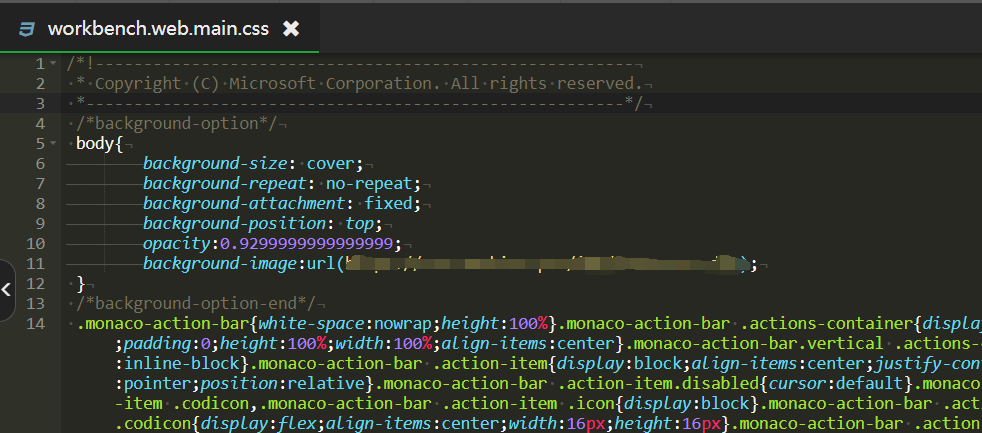
我们将以下的内容添加至系统的 /usr/lib/code-server/lib/vscode/out/vs/workbench/workbench.web.main.css 这个css文件中
添加如下内容
/*background-option*/
body{
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
background-position: top;
opacity:0.9299999999999999;
background-image:url(这里换成自己的图片链接);
}
/*background-option-end*/
在iPad上使用VScode
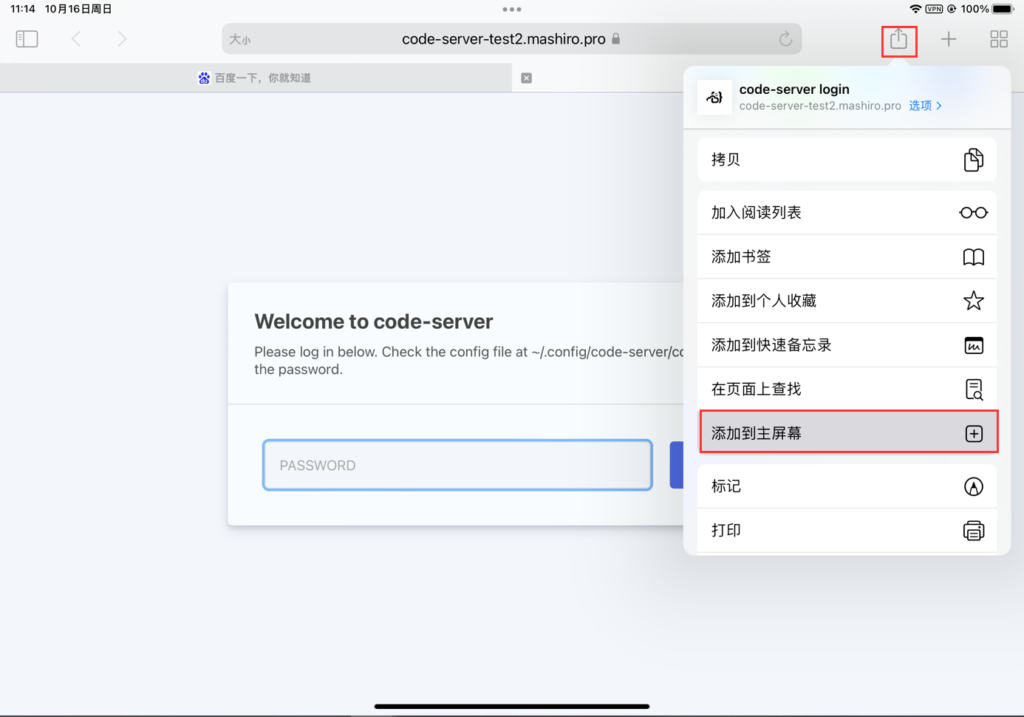
首先我们打开Safari浏览器

然后我们输入访问code-server的链接并访问

然后我们点击右上角的分享,下拉并找到“添加到主屏幕”

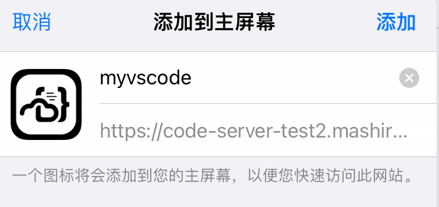
然后我们可以编辑书签的名字,输入完后点击“添加”即可。

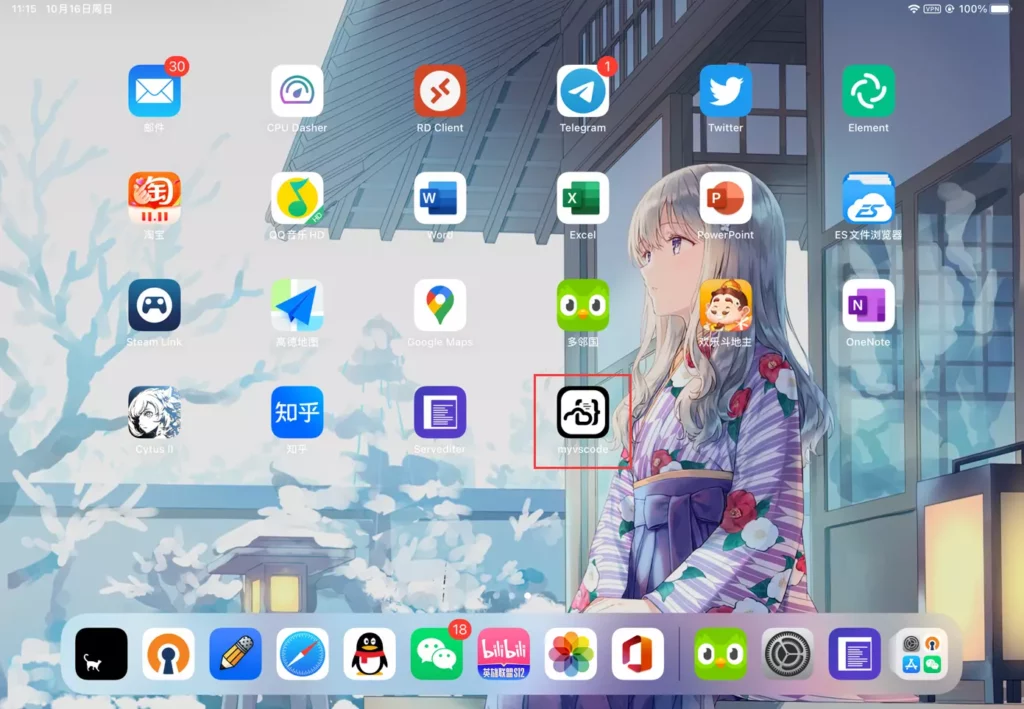
我们此时回到主屏幕,就可以找到刚才的书签并打开。

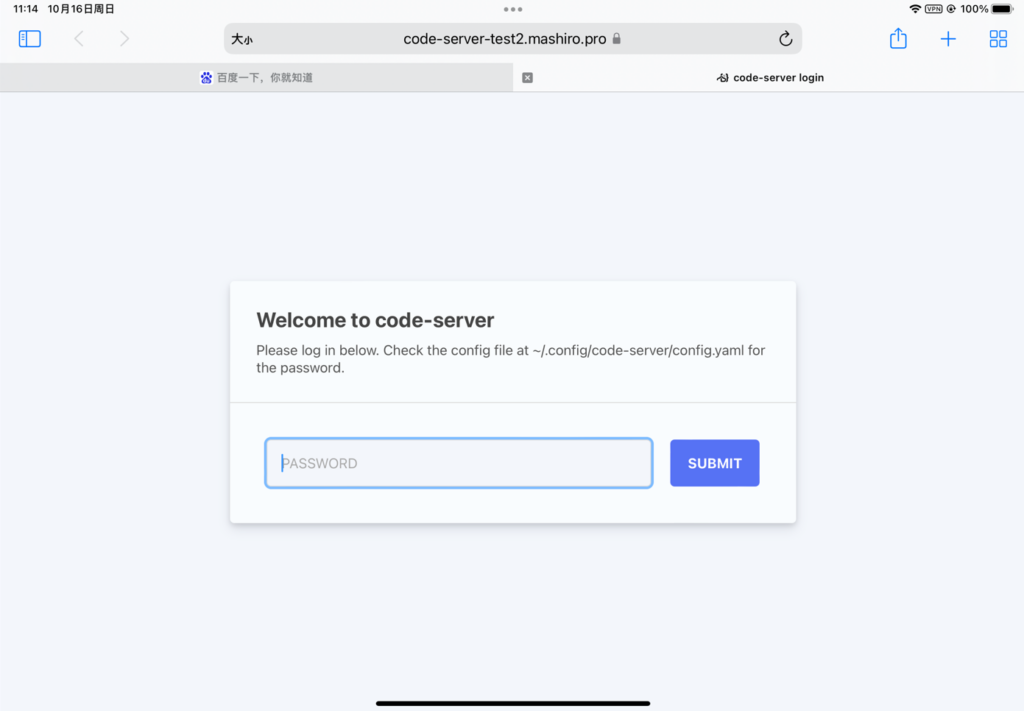
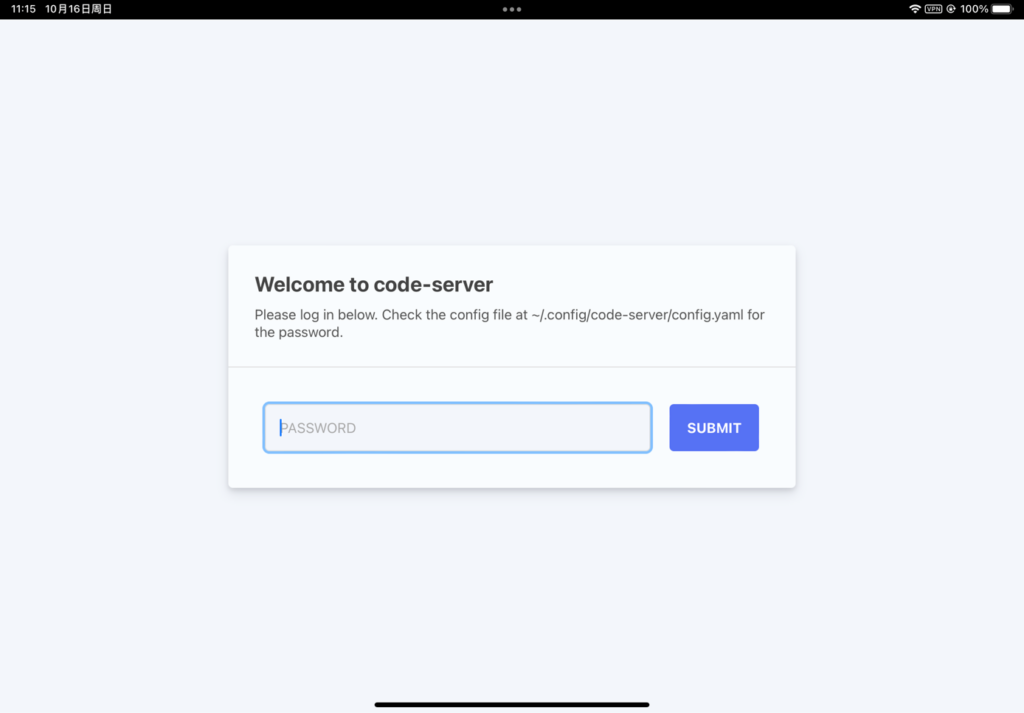
然后我们来到登录界面,输入自己的密码后就可以来到主界面了。



然后设置就完成啦!

Comments 4 条评论
请问怎么为配置code-server可以在ipad上通过https访问呢?
@vfan 有2种方式,简要来说,一种是在config.yaml中指定证书和私钥的绝对路径,然后code-server会应用SSL证书,然后在iPad端访问的时候就可以使用HTTPS了
第二种就是用nginx反代,然后配置nginx的证书,也能达成使用HTTPS访问的效果。
但是首要的是你要拥有自己的域名,这样才能去申请对应的SSL证书。你可以参考HTTPS证书申请指南这一篇文章来申请证书。如果使用自签名证书,所有浏览器都会提示不安全。
申请成功后,第一种方法是将压缩包内的pem文件和key文件通过SCP或FTP等方式上传到服务器,然后在config文件,编辑cert: 指向pem文件的绝对路径,编辑cert-key: 指向key文件的绝对路径,保存后通过systemctl来重启code-server就可以应用。
第二种是在nginx端配置,如果你有宝塔面板的话只需要在反代code-server的域名处点击SSL证书设置,然后在两个框内分别填入私钥和证书,然后应用之后就可以启用HTTPS了。
用域名访问 The workbench failed to connect to the server (Error: WebSocket close with status code 1006)
Unable to resolve resource vscode-remote://domain/home/coder
@Core 看上去像缺少资源或者引用了地址错误的资源。你可以尝试使用重新安装最新的版本。
code-server的release页面 点击此处 ,你可以选择合适的最新版本(对应发行版)下载并安装
另外,如果你使用的是nginx反向代理来访问的话,可以尝试改成绑定一个端口直接访问,不经过nginx,也许可以解决。(绑定端口即为https://example.com:xxxx),其中的域名只要是任何指向服务器的ip即可。